In This Lesson You Will Learn
How To Build Content On A WordPress Page
With the plugin based architecture in place, building content on a Wordpress site page is simple and hassle-free, without needing any programming knowledge.
Building content is a fairly easy process but to ensure a good organic ranking and visibility for your web page on Search Engines, it is important that the content is designed and built using the best SEO practices.
A systematic SEO structure should be implemented every time content is being uploaded to a new/existing page.

Step By Step Instructions
Getting Started
You will find hundreds of free plugins on Wordpress that will allow you to build content on a page using the user-friendly drag and drop toolkit but we recommend using ‘Elementor’.
It is the most advanced front end drag and drop page builder, with 5+million active installations. First thing, please ensure you’re logged into the backend dashboard of your website.
If you don’t have the Elementor plugin installed, you can install the Elementor plugin in your Wordpress backend by simply going to Plugins > Add New > Search for ‘Elementor’ > Install > Activate.
Once the plugin has been installed and activated, you can go to your newly created / existing page by going through Pages > All Pages > Click on the Page you want to build content on.
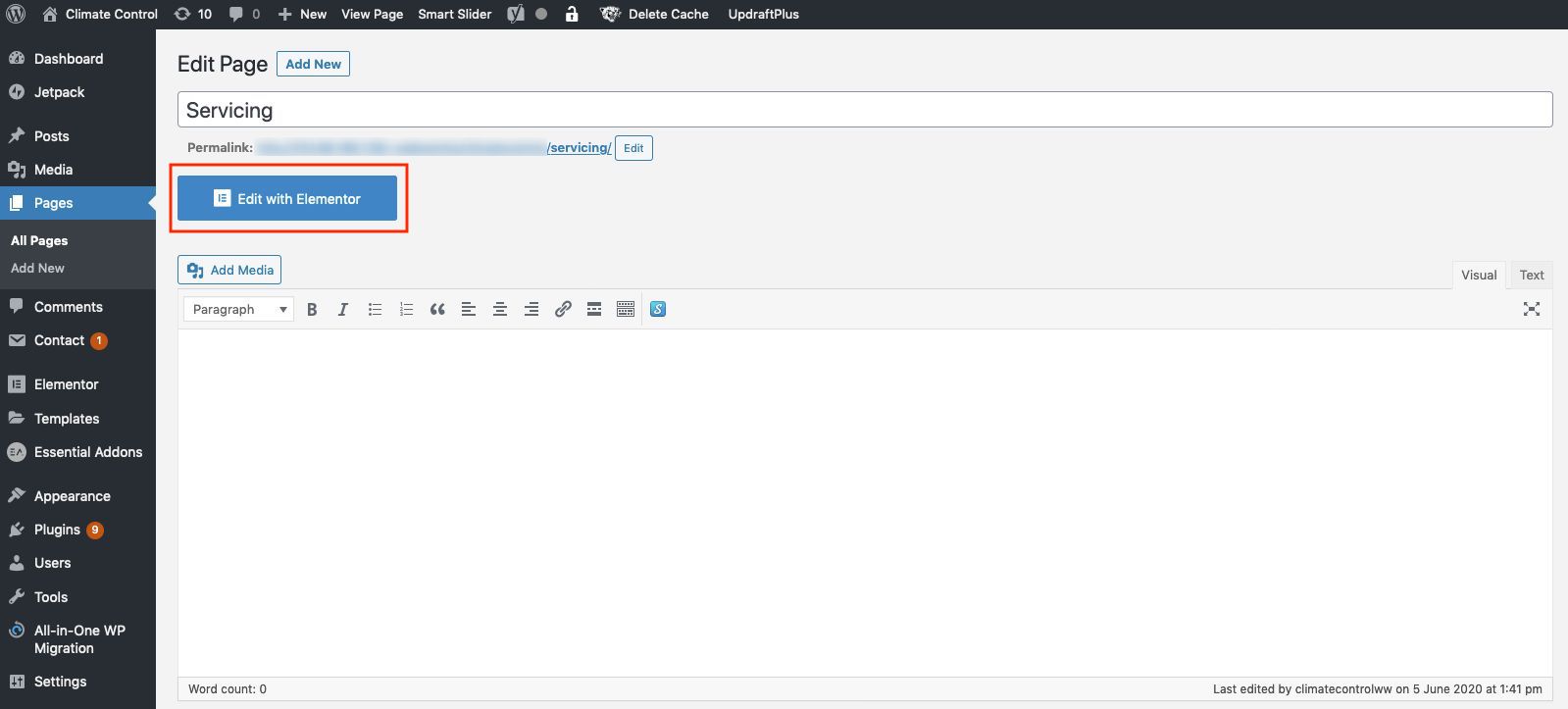
Once you’re inside the editing window of the page, please click on the blue button saying ‘Edit with Elementor’. This will open a new window where you will be able to add magic to your page!
Elementor Interface
Once you’re inside the Elementor editing window, you will see a menu on the left side of the screen.
This menu contains different types of widgets, basic and pro, which you can drag to the window ‘drag widget here’ and start building your content.
Please note that the PRO widgets and features are not free.
Underneath the PRO widgets, if you scroll down, you will find numerous widgets which are free of cost.
Constructing Sections
Building content on a page with Elementor requires you to construct sections where you can deposit various widgets of your choice.
You can create a section by clicking the pink + round button, right above the ‘drag widget here’ text.
Each section will have numerous layout properties to ensure it appears right on your desktop and mobile screens. You can view the properties of each section by simply clicking on it.
The properties will appear in the menu present on the left hand side of your screen.
The good thing is that you can duplicate or copy/paste the sections (simply right click on the section to use this feature) - this feature saves a lot of time, especially when a great amount of similar content needs to be inserted.
Adding Content
Each section you create can have multiple widgets within e.g. heading, text, image etc. However, when it comes to the structure of content placement on your page, we must keep some of the basic, yet important SEO practices in mind.
The very first heading of your page should be h1. There are different types of HTML heading tags available e.g. h1, h2 etc. h1 tag is bigger in size and stands out more as compared to the other tags.
Once you’ve entered a ‘Heading’ widget within a section, you can select the tag type from the left menu, under the option ‘HTML Tag’. Once the h1 heading is in place, it is a good practice to follow through with the h2 and h3 sub-headings. You can add the body text as ‘Paragraph’, using the ‘Text Editor’ widget from the menu.
The best SEO practice for body text would be to add as many relevant and important targeted keywords as possible. An image can be inserted using the ‘Image’ widget from the menu. When uploading the image, please ensure you enter the ‘Alt Text’ for that particular image.
The best SEO practice for alt text is to keep it short, usage of relevant keywords (don’t overdo it) and using dashes between the words. All of the SEO best practices mentioned earlier will help improve the overall organic visibility of your page and rank it better on search engines.
Each widget can be selected, copied and pasted using the right click feature. If you want to replace/edit content within a widget e.g. image, text, heading etc, simply select the widget and update your content.
Once the content is good to go, you can preview it by clicking the ‘eye’ logo, in the bottom left corner of your screen, to the left of the green publish/update button.
If a page is newly created, you can click on ‘Publish’ to set it live.
If you have updated content on an existing page, click on ‘Update’ to save the changes.
Removing/Recovering Content
You can delete an entire section or a widget element within a particular section by simply right-clicking on the item and clicking on the ‘Delete’ option.
In case you have accidentally deleted a section or a widget, you can simply press Command + Z (for MAC) or Ctrl + Z (for Windows) to recover the deleted item.
If you are having an issue, we can help. Please get in touch.
The ‘Elementor’ page builder plugin is free of charge. However, the PRO features and widgets need to be paid for.
You surely can! Once you are done adding the content or making changes to it, you can click on the arrow button (to the right of the publish/update green button), and save your work as a draft or template.
Please ensure that you have installed and activated the Elementor page builder plugin in the backend of your Wordpress website. Once that is done, you will be able to see the ‘Edit with Elementor’ button for editing your page.