In This Lesson You Will Learn How To Create A Basic Wordpress Content Plan
Whether you are looking to create a new website or update an existing one, content strategy plan always plays a pivotal role. It all depends on how you prioritise e.g. if you’re building a new website, you will look to get the content for those pages first which will have a great impact on your business.
Similarly, if you’re updating the content of your existing website, the ideal thing to do would be to start with the best performing pages.
A content plan acts as the building blocks for your new / existing website - if the structure is feeble, it can impact the performance of your business.

Step By Step Instructions
Getting Started
Firstly, we need to analyse if the content is going to be updated for an existing website or the content is going to be created for a new website.
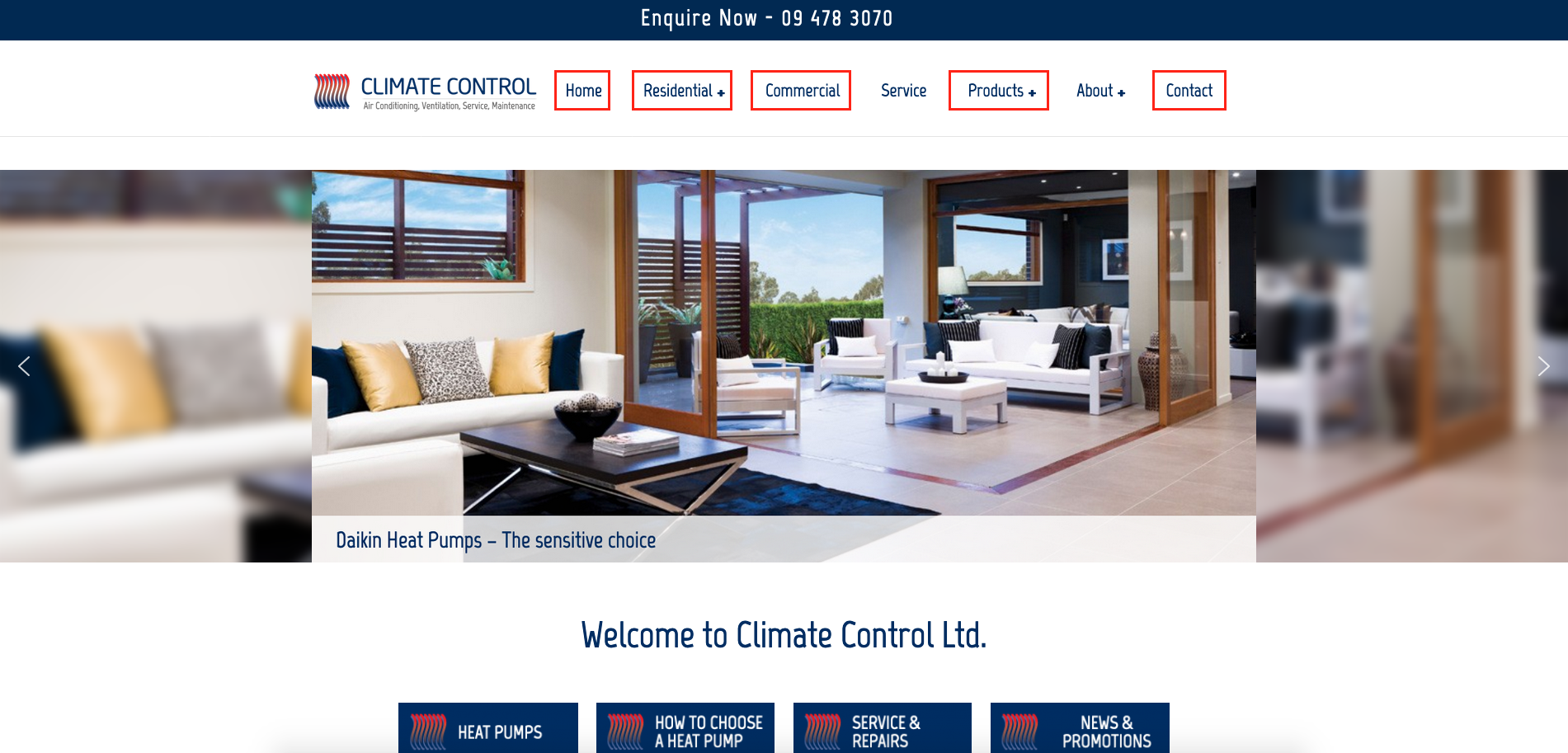
For a new website, it is important to identify the top 5 pages which you are going to create a content plan for (Home and Contact Us pages should be part of those 5 pages) e.g. you want people to see the heat pump products on your website and know that you cover both residential and commercial sectors - your first 5 pages to have the content plan built for will be Home, Residential, Commercial, Products and Contact.
Once you have covered the content plan for the pages covering most relevant aspects of your business, you can move on to the sub-categories.
For an existing website, performance metrics should be taken in consideration before a content plan is lined out - ideally you would want to update the content of those pages who are getting the maximum amount of traffic and audience engagement.
Not sure how to measure the performance analytics of your existing website pages?
You can always get in touch with Web Wonks and we can help you.
Creating a content plan is a step by step process.
Content Framework Sheet
Once you have identified what pages need to be created for your new website / what pages need to be updated for your existing website, the next step is to create a framework sheet which contains basic information re your website + links to the draft content documents for the identified pages (this will be discussed later).
It is always a good idea to have all the information in one place so you have the building structure of your website in front of you.
Draft Content Documents
It’s never a good approach to start building your content directly on the live website.
At Web Wonks, we follow the waterfall model i.e. identify the pages for a new website or existing website, create the content framework sheet, create the draft content documents, apply the content on a staging website and once the client is happy with the content, push it to the live website. Such a process allows saving of time and reduction of redundancies within the entire process of content building.
Draft content documents should be created for each page you have decided to create/update content for. These documents can be filled with relevant content for that particular page e.g. text, imagery, layout, structure, SEO essentials etc.
You can share the documents with your team and make any required changes.
Proofreading and Implementation
Once you’ve created the draft document, make sure you go through the textual content and eradicate any errors otherwise you will have to go back and forth to make amendments.
If you’re satisfied with your draft document, you can apply all the information on your staging website (in case you have one).
At times, the content you see on the draft documents might appear differently on the actual website, therefore, it is recommended to have a staging copy of your live website to test the outcome of the content updates - for the new websites, it is good to start building your planned content on a staging site and then move it to the live site when ready.
If you are having an issue, we can help. Please get in touch.
At Web Wonks, we use Google Analytics to analyse the performance metrics of a landing page on a website. This allows us to see data from various variables which assist us with our decision making process for updating the content on an existing site. Don’t have Google Analytics? You can always get in touch with Web Wonks and we can help you.
A staging site is a clone of your live website. Web Wonks always aims to follow best practices for each of the website services we offer and therefore, having a staging site is one of them. We use staging sites to test changes and fix bugs before going to production.